はてなブログでコードブロックを横スクロールできるようにする
コードを書いた切っ掛け
はてなブログはコードブロックが改行されるようになっていて、コードが変なところで改行されて見辛く、間違えそうだと思い、横スクロールできるように変えました。
※コードブロックって呼んでいるのは、preで囲った部分のことです。markdownで編集してるなら```〜```で囲った部分。
デフォルトのコードブロック
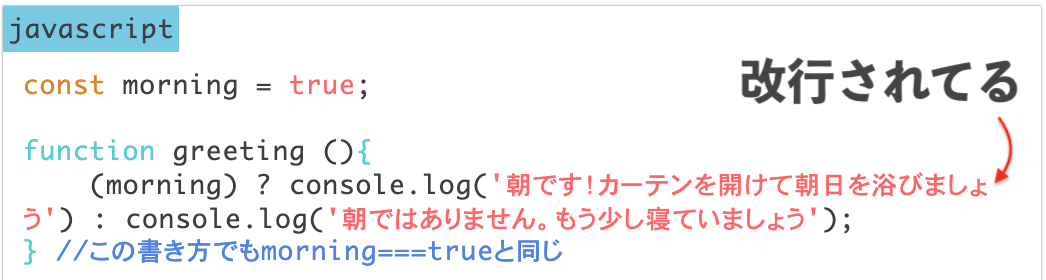
デフォルトだと、

のように思わぬところで改行されちゃってます。
横スクロールするための追加コード
これを横スクロールするには、
.entry-content pre { white-space: pre; /*折り返さない設定*/ overflow-y: scroll; /*横スクロール設定*/ }
とします。
Check!
本来はoverflow-y:scroll;だけでいけるんですが、はてなブログだとwhite-spaceが折り返すようになってるので、指定し直しています。
もしこれでもうまくいかなかったら
.entry-content pre { white-space: pre; overflow-y: scroll; text-overflow: inherit; /*追加*/ word-wrap: normal; /*追加*/ }
でやってみてください。
それでもうまくいかない時は
各コードの終わりに!importantをつけるか、うまくいかないはてなブログのアドレスとコードをコメントで教えてください。
overflow-y: scroll !important;のようにしてください。
overflow-y: scroll; !importantではありません。
;の位置に注意です。
完成形
横スクロールの完成形はこちら。
See the Pen A Web Maker experiment by Micche (@micche) on CodePen.
Resultで完成形が見れます。
さいごに
当ブログでも横スクロールでコードが見られるようになっているので、javascriptの記事やテーマ制作の記事で見てみてください。