はてなブログのテーマをVScodeで自作する
覚書。 ターミナル起動してgithubからダウンロード、Sassの設定、の流れが初心者には難しく、なかなか行き詰まってテーマ制作まで進めない…となりがちだったので、MacのFinder上での操作とVScodeでの操作で完結させる方法。
過去記事は以下
ダウンロードするもの
- VScode
- Hatena-Blog-Theme-Boilerplate
- Node.js
- npm
ダウンロード手順
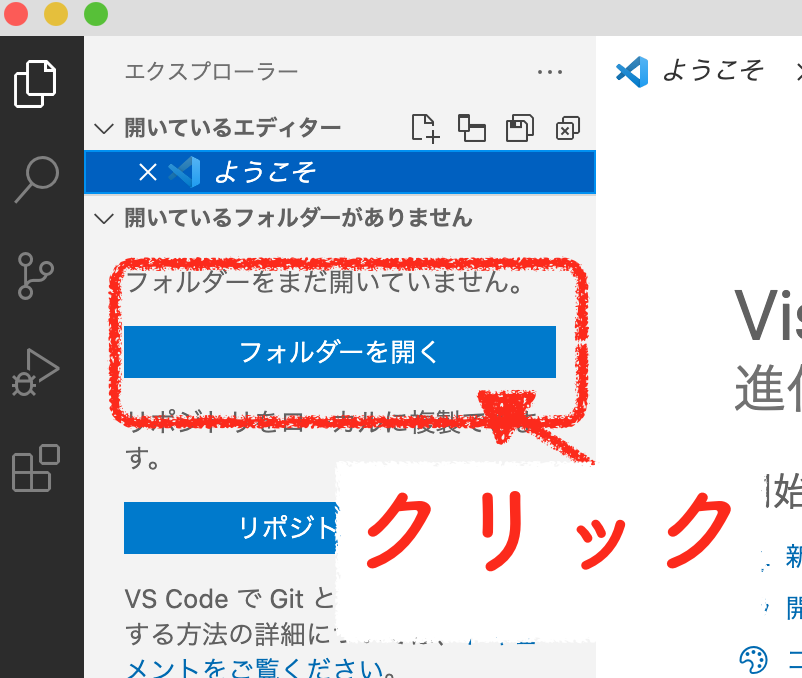
VScodeをダウンロードする。
日本語サイト
Download nowからダウンロード。
インストールし、日本語化。
ついでに必要なプラグインをVScode上で入手、インストールする。
Live Server : リアルタイムに編集したコードをブラウザでチェックするため) marketplace.visualstudio.com
Live Sass Compiler : VScode上でSCSSをCSSにコンパイル(変換)させるため marketplace.visualstudio.com
HTML CSS Support : 作業効率化(htmlやcssでつけたidやclassなどを自動で予測してくれる) marketplace.visualstudio.com
SCSS Everywhere : 作業効率化(SCSSでつけたidやclassなどを自動で予測してくれる) marketplace.visualstudio.com
Hatena-Blog-Theme-Boilerplateをダウンロードする
はてなブログのテーマ制作に使う、プレーンなブログテンプレートです。
このテンプレートをもとにテーマ制作を行うのがいいと推奨されているので使用します。
緑ボタンのCode▼クリック→メニュー一番下の【Download Zip】からzipファイルをダウンロードし、お好きなフォルダに解凍します。(私はblogというフォルダを作り、そこに解凍しました。)


- Node.jsをダウンロードする
Node.jsとは、サーバサイド側で動くJavaScriptのこと。
こちらのサイト様がわかりやすく説明されています eng-entrance.com
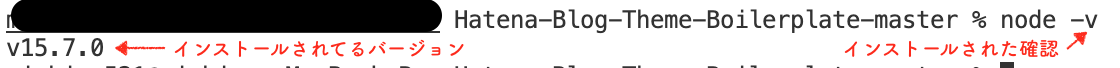
インストールできたか確認は、(%もしくは$のあとに)node -vでチェック。

4.npmをダウンロード、スタートする
※VScode上で先ほどダウンロードしたはてなブログのテーマ制作用フォルダを開いておく。

ターミナルを開く。

ターミナルを開くとこんな感じ。

VScodeのターミナルで
$ git clone git@github.com:hatena/Hatena-Blog-Theme-Boilerplate.git $ cd Hatena-Blog-Theme-Boilerplate $ npm install
と入力。($は%の場合%に変更)
- git cloneはgithubにあるHatena-Blog-Theme-Boilerplateをコピーし、自分のPCに保存するコマンド。
- cdはディレクトリ移動のこと。いましがた保存した「Hatena-Blog-Theme-Boilerplate」に、「npm」をインストールする。
先ほどgithubでcssのzipファイルをダウンロードしていれば、
npm install
だけでOK。 VScode上で解凍後のHatena-Blog-Theme-Boilerplate-masterのフォルダを開いておき、コマンドラインで入力するだけ。
その後、SCSSファイル変更の監視とコンパイルを行うため、
npm start
をターミナルに入力。
コンパイル後 build/boilerplate.css が作られます。
テーマ制作
ここまできたら、フォルダ内のscssファイルを編集していき、テーマ制作します。

- _core.scssを編集し、デザインを整る。
- 必要に応じて_variable.scssで変数に定義されているカラーなどを編集
テーマのアップロード
テーマストアで公開するには、テーマストアから「新しいテーマを投稿」をクリック。

buildフォルダの中のboilerplate.cssの内容をまるっとコピーし、CSSのソースコードへ貼り付ける。

他、必要項目を埋め、公開したら完了です。
テーマ制作は楽しい!
SCSSで制作できるとかなり楽なので、おすすめです。