JavaScriptの勉強04-2【代入演算子・比較演算子】
文系・プログラミング未経験(html、cssは経験ある)の主婦が送る、JavaScriptのお勉強コーナー。
前回は【数値と演算子】について学びました。
前回の記事 micche-labo.hatenablog.com
今回の記事はその続きです。
代入演算子なるものを学んでいこうと思います。
このシリーズはjavascriptを触ったことのない初心者が勉強のために記事にまとめて、頭の中を整理しよう!というシリーズです。
ためになるかはわかりませんが、同じく初心者の方は一緒にがんばりましょう!
玄人の方はどうぞ温かい目で見守っていてください。
なにか間違い・助言あれば、ご教授おねがいします。
代入について
代入といえば数学の授業で
「x = y」
みたいな計算をしたと思うんですがそれと同じっぽいです。
ただ、書き方が短縮できて、
例えば
「x = x + 10」
みたいな計算を
「x += 10」
で計算できちゃうみたいです。

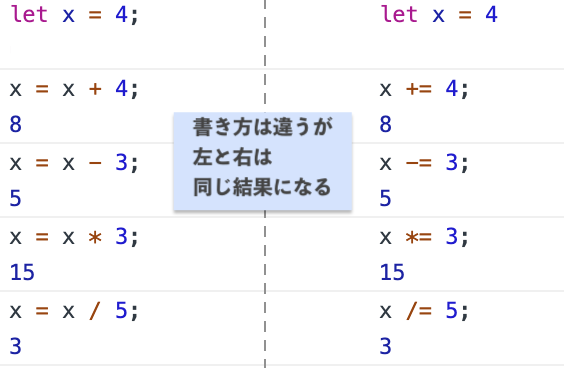
演算子の一覧表(一部)
基本的な足し引き掛け割りは以下。
| 演算子 | 意味 |
|---|---|
| + | 足し算 |
| - | 引き算 |
| * | 掛け算 |
| / | 割り算 |
| % | 余りの出る割り算 |
| ** | 累乗(2の3乗とか) |
その他の演算子は以下参照 developer.mozilla.org
累乗ってなんだけ(わかる時は飛ばしてOK)
累乗って久しくみてなかったから一瞬なんだっけ?となったけど、小さい文字で数字の右上に数字書くやつ、学校で習いましたよね。
それですそれ。
2 の 2乗 (22) は 2×2で 4。
2 の 3乗 (23) は 2×2×2で 8。
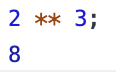
これを演算子で表現すると、
2 ** 3 ってことらしいです。

比較演算子
true であるか false であるかを判断する演算子。
例えば、
Webサイトの色味を、夜ならナイトモード🌙にする…
とか?
条件式で使うような感じになるのかな。
比較演算子の一覧表(一部)
| 演算子 | 意味 |
|---|---|
| === | 左右の値が厳密に同一 |
| !== | 左右の値は厳密に同一ではない |
| < | 未満(左の値より小さい) |
| > | 大なり(左の値より大きい) |
| <= | 以下 |
| >= | 以上 |
===と!==についてもっと深く追求すると、データ型(つまり数値)であるかどうかを含めてチェックするのが上記表の===と!==で、単に値が同じかどうかということを判定するのが==と!=である…ということらしい。
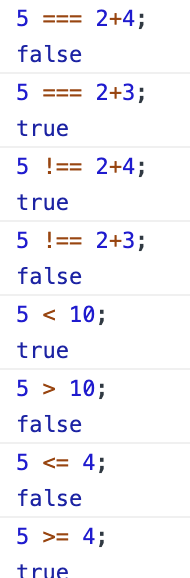
コンソールに入力してみる
ためしにコンソールに表の比較演算子を使用し入力してみた結果。

すべてtrueかfalseで返された。
条件文で比較演算子を使ってみる
MDNのサイトででてきたプログラムを少しアレンジしてみました。 引用元(MDN)はこちら developer.mozilla.org
1.まずはhtmlにボタンと文字を表示。
<button>あ、どうも</button> <p>・・・</p>
2.JavaScriptにボタンのプログラムを書く
//変数定義 const btn = document.querySelector('button'); const txt = document.querySelector('p'); //クリックしたら関数実行 btn.addEventListener('click', updateBtn); //関数定義 function updateBtn(){ if(btn.textContent === 'あ、どうも'){ //===であるなら btn.textContent = 'ばいばい'; txt.textContent = 'こんにちは'; txt.style.color = "black"; //文字色黒に } else { //===でないなら btn.textContent = 'あ、どうも'; txt.textContent = 'さようなら!'; txt.style.color = "red"; //文字色赤に } }
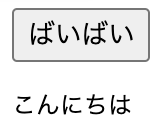
3.結果
初めの状態

クリック後

===だったので最初のブロックの定義した項目が実行された。
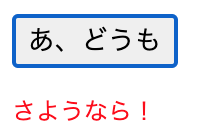
さらにクリック後

===でない(つまりfalse)だったので、else{}の中身が実行。
以下、if内が繰り返し実行される。
ボタンクリックの挙動サンプル
わかりやすく「ON」「OFF」で書き直しました。
こういうのトグルっていうらしい。
See the Pen js練習 by Micche (@micche) on CodePen.
まとめ
今回の「代入演算子」「比較演算子」では、ちょっと数学的なことが苦手な文系の私には難しいなと感じました。(計算式がぱっとでてこないので)
ただ、最後の項目のように、具体的に条件式を書いてプログラムを動かすとわかりやすく理解しやすかったです。
次は文字列をあつかう編です。 引き続き、勉強がんばりまーす!