簡単にコードをテストできるオンラインコードエディタと勉強サイトまとめ
こんにちは!
普段はもっぱらVSCodeでコードの勉強をしているのですが、ちょっと試してみたいなって時に、いちいちVSCodeを立ち上げてから必要なパッケージインストールしてセッティングしてっていうのが面倒なので、いろんなオンライン上のコードエディタを調べてみました。
勉強サイトも併せてまとめておきますので、よければ参考にしてみてください。
MDN Playground
最近MDNにアクセスした際、「なんか見た目かわった??」と思ったんですが、2022年にリニューアルされてたんですね。
ひっさしぶりにコードの勉強再開し、開いたので、今の今まで気づいてませんでした。
そして、「Playground」という名前で、オンライン上でhtml,css,javascriptを実行できるエディタが登場してました。
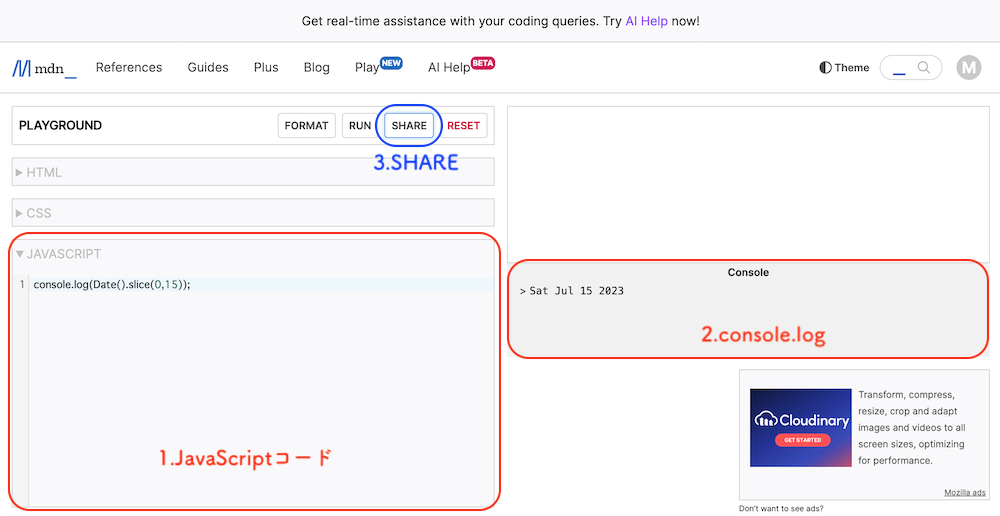
エディタの画面
画面は以下のようになっており、html、css、javascriptのコード記述エリアと、html結果とコンソールの結果が出る場所があります。

JavaScriptに関係するところだけでいうと、
- JavaScriptコード記述
- consoleに結果が表示
- シェアしたければクリック
という流れになるかなと思います。
シェアについて
3.のシェアについては以下の画像のように、MarkDown形式での共有と、共有用のリンクを発行する2パターンがあります。

Copy markdown to clipboard の場合
console.log(Date().slice(0, 15));
Create link の場合
ちょっと触ってみた感じだと埋め込み機能は特になく、保存機能もないっぽいです。(あったら教えてください。)
動作は軽いです。気軽に試したい時におすすめ。
リファレンスもすぐ読めるし。
勉強しながらちょっとコード試したい人向けです。
JavaScript Study
コーディングとラーニング両方に対応。
html,css,javascriptに対応しています。
reactの勉強のために使用。
動作は軽めです。
ログインすることで保存機能が使えるようになります。
筆者はGoogleアカウントでログインして使用しています。
デフォルトでテンプレートが用意されているため、自分が試してみたいものをすぐに選んで試すことが可能です。


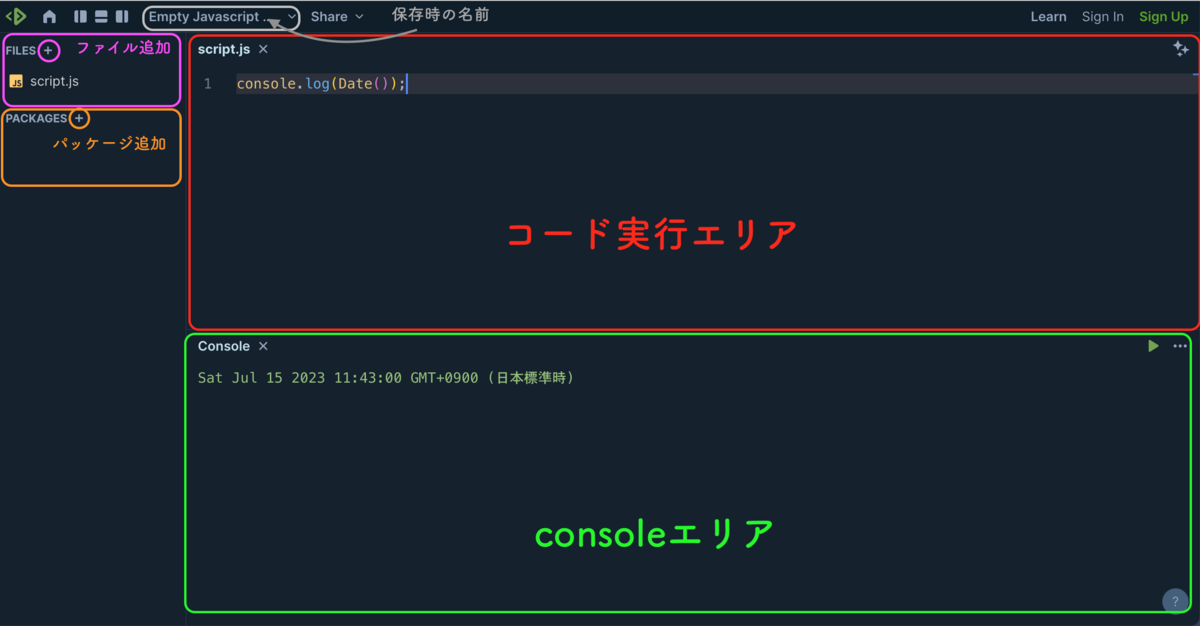
エディタの画面
こちらはファイルを自分で追加して書いていくこともできるので、サイドバーにファイル追加やパッケージ追加もあります。

保存時の名前は好きなものをつけられます。
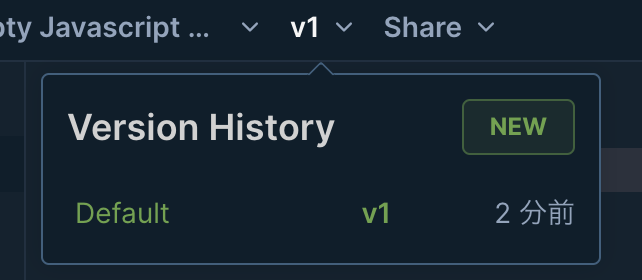
ログインすると保存でき、さらにバージョンも作成可能です。

シェアについて
ログイン後、Shareから可能。

シェアしたコードは以下のリンクから開けます。 playcode.io
無料枠について
コードの行が8行までに制限されているので、たくさん書くには不向きです。
Learnについて
HTML,CSS,JavaScript,Reactの勉強が可能です。

おそらく全ページ英語です。
英語が読めない私のような方は、google翻訳駆使して頑張りましょう。
Code Sand Box
エディタの中では一番できること多い気がしてます。
多機能すぎて私は使いこなせてません。
アイデアから制作まであらゆるものをコード化します。 CodeSandbox は、誰もが記録的な速さであらゆるデバイスからあらゆる規模のプロジェクトをコーディング、共同作業、出荷できるようにするクラウド開発プラットフォームです。(公式サイトより引用):https://codesandbox.io/docs/learn/introduction/overview
ブラウザからだけでなくiPhone、iPad用のアプリもあります。
VSCodeを使用することも可能です。
使い方のページもあります。
英語なのでGoogle翻訳で読んでます。
非公式ですが日本語の使い方説明サイトもあります。
Netlify や Vercelへのデプロイも可能です。
オンラインコードエディタですが、できることが本当に多い!!
注意点として、無料版は非公開にできません。 github連携時も、プライベートリポジトリはインポート不可。
また、無料版ではサンドボックス数20、リポジトリ数3、静的ファイルのホスティング合計20MBなどと制限があるため、気になる方は価格表を見てみてください。
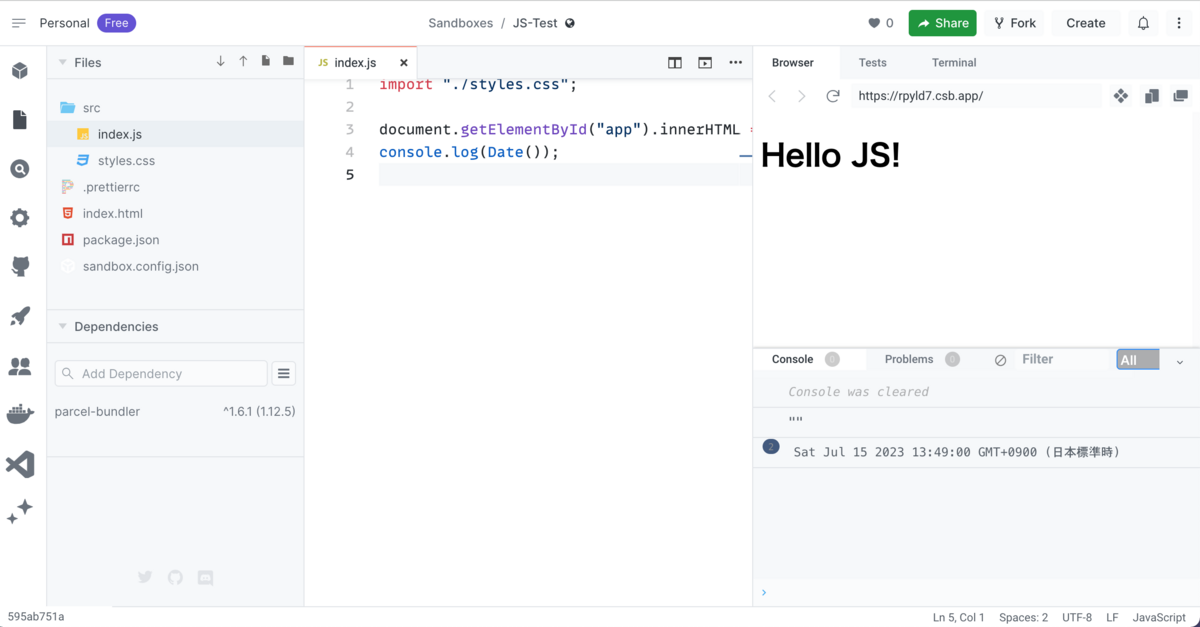
エディタの画面
動作は普通。
コード打ってて固まったりはしなさそうです。
ちょっと初回読み込み時に時間がかかるかな〜〜くらいです。

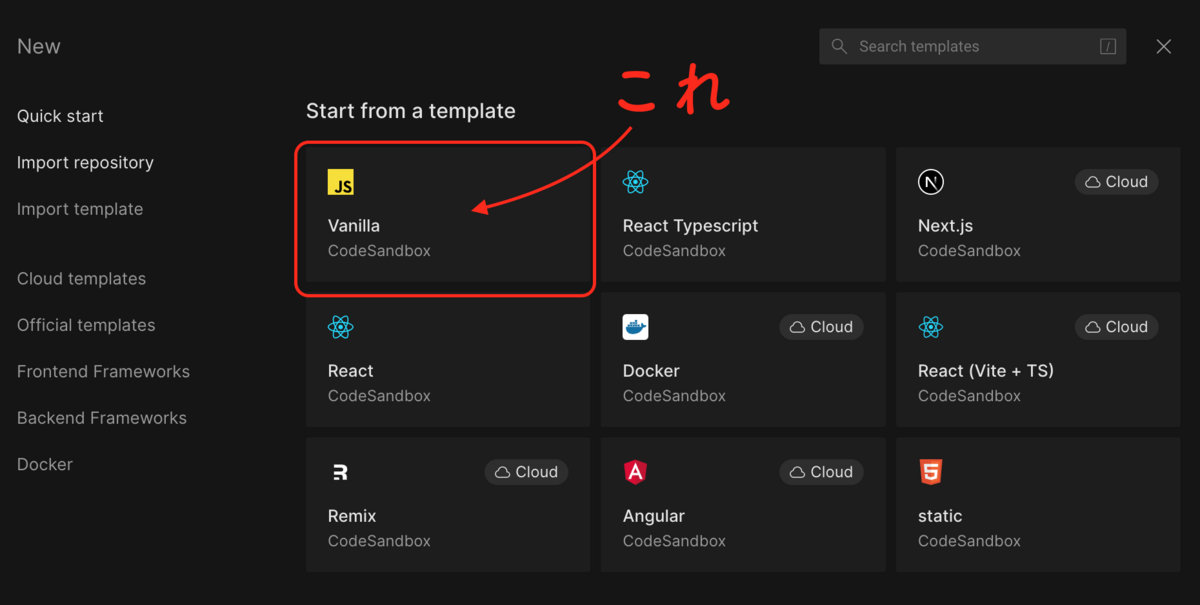
こちらは公式テンプレートのQuickStartからVanillaJSを選択、利用しています。

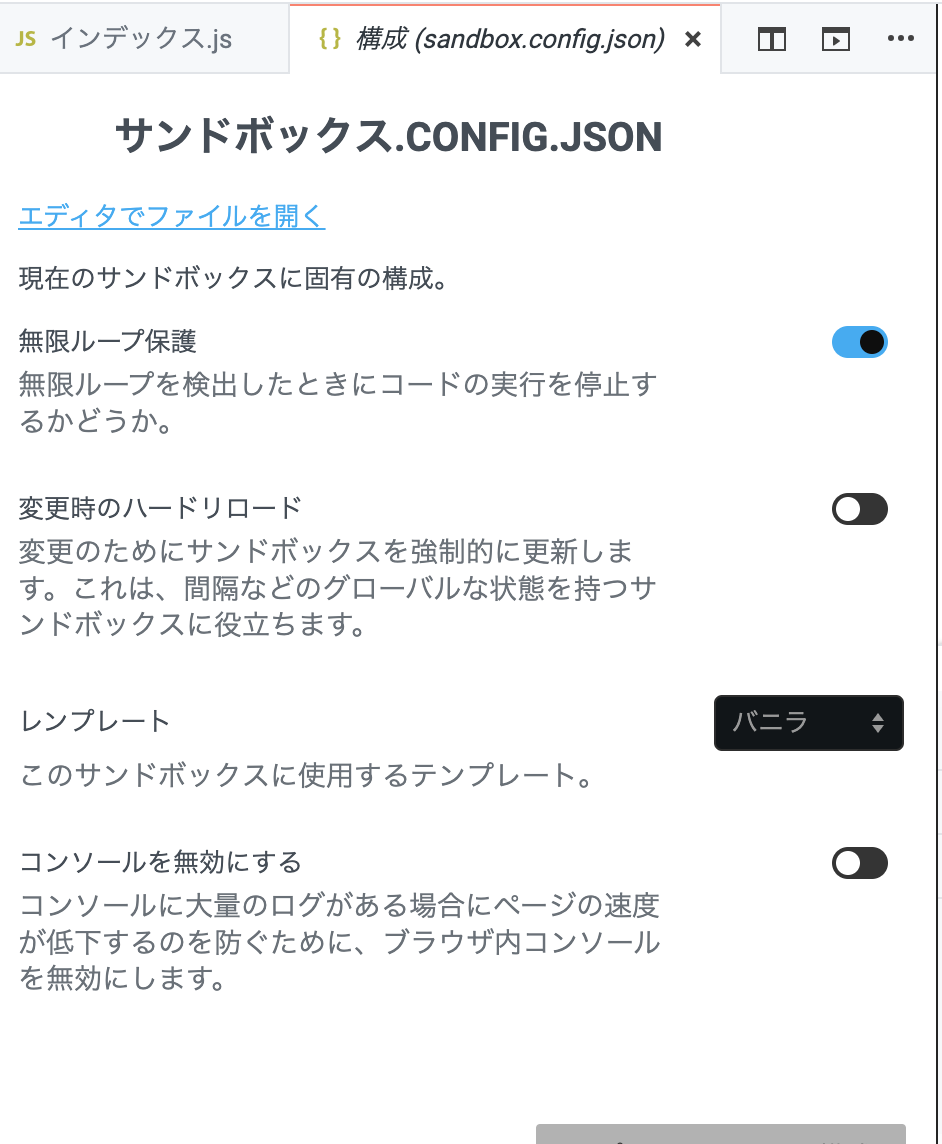
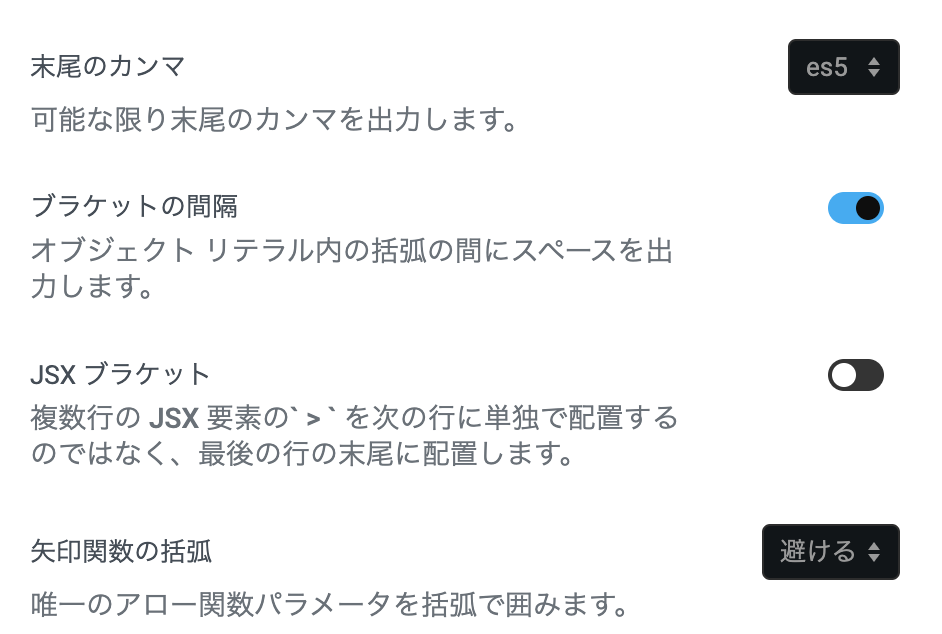
prettierも効かせられる、VSCodeのような補完機能などもちゃんとついてる、sandbox.config.jsonで無限ループの拒否やリロードの有無も設定可能。

.prettierrcファイルでコードの見た目を整える設定。


シェアについて
埋め込みとリンク共有が可能。
埋め込みも色々とオプションあり。
埋め込みサンプル
リンク共有
リンク共有だと以下。
JS-Test - CodeSandbox
CodePen
当サイトでもよく使用しているCodePen。
サクッとhtml+css+jsで試したい時はcodepenがやりやすいです。
英語わからなくても、説明みなくても、なんとなく触ってるうちに使えます。
勉強に使いたければ、他人のコードを探して学ぶことはできると思います。
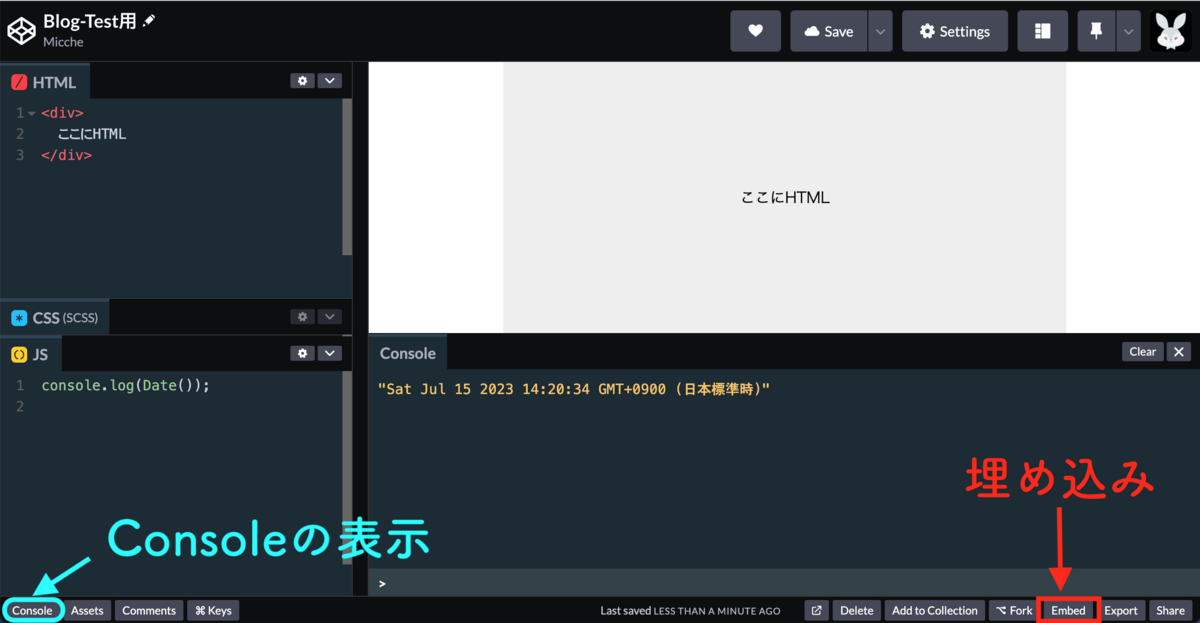
エディタの画面

埋め込みや共有、エクスポートなどは画面の下の方に小さいボタンで配置されていて見逃しがちなのでそこだけ注意。
久しぶりに使ったら、「consoleどこ?」ってなりました😅
CDNの読み込みも画面上部のSettingsより可能。
シェアについて
無料枠で埋め込みもリンク共有も可能。
埋め込みサンプル
埋め込むと以下のような感じ。
See the Pen Blog-Test用 by Micche (@micche) on CodePen.
リンク共有サンプル
普通にリンク共有もできます。
https://codepen.io/micche/pen/RwKmoOV
Programiz
オンラインコードエディタというよりは勉強サイトとして使用。
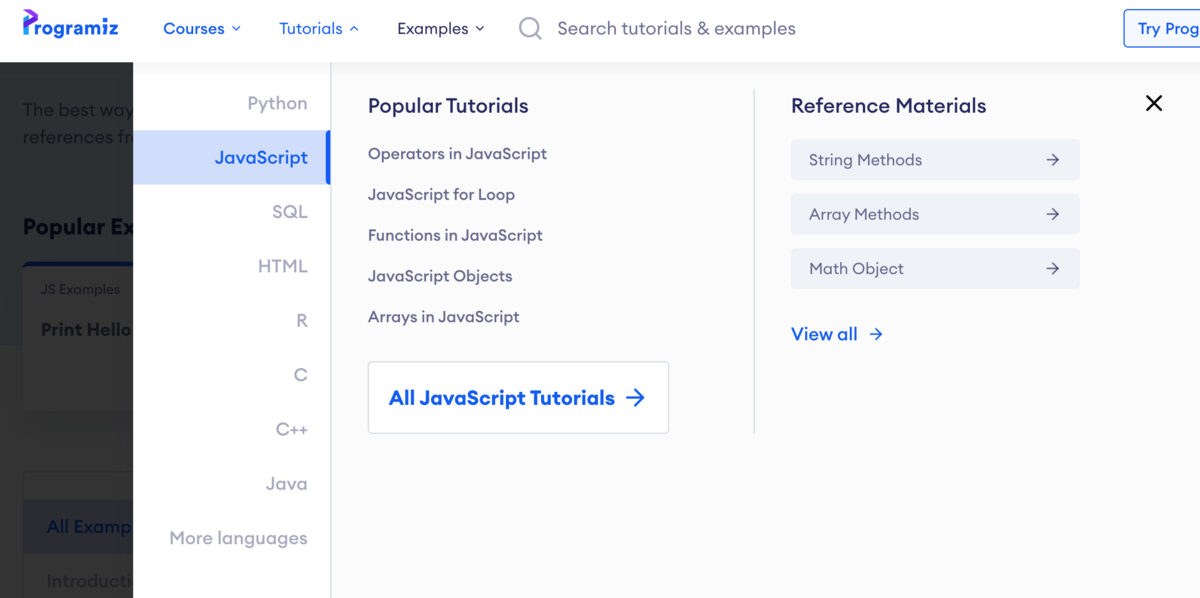
英語のサイトですが、JavaScriptだけでなく、Python、SQL、C、C++、JAVAなどいろんな言語を学べます。

結構広告がたくさんあって重ためです。
JavaScriptのGettingStartedをさらっとみた感じ、Webブラウザのコンソールで見るパターンと、Node.js使うパターンの2種類紹介されてて、丁寧な印象を受けました。
英語読めなくてもGoogle翻訳でなんとなかりそうな感じです。
VSCodeでファイル作って試してねって書いてるけど、後述するエディタでやってもいいと思います。
わかりやすく表にして説明されてたり、youtubeが埋め込まれていたりするので、勉強サイトとしておすすめ。
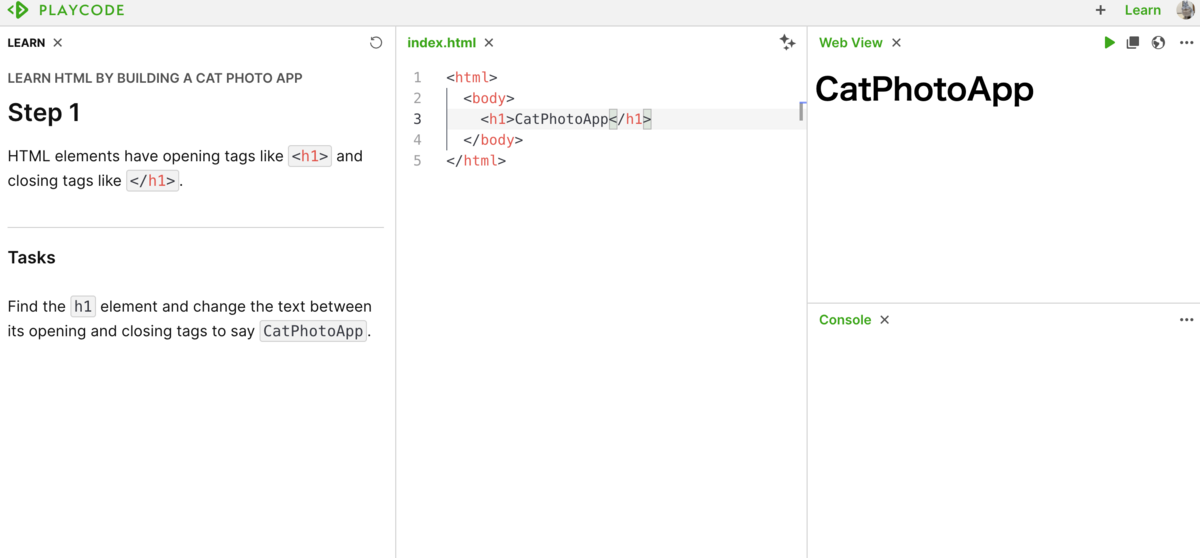
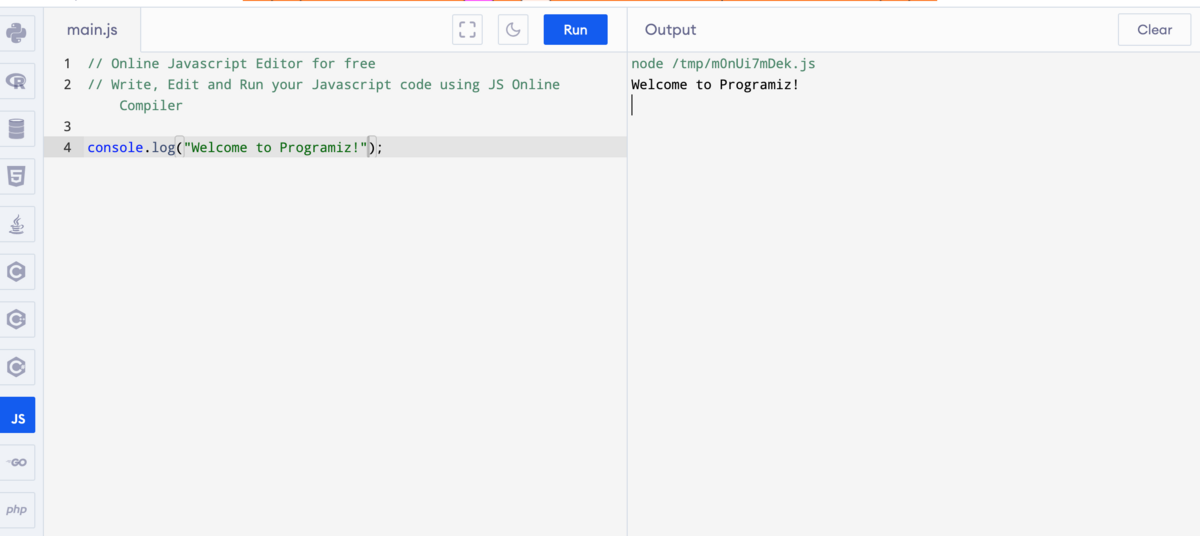
エディタ画面
JS(JavaScript)のオンラインエディタ画面は以下スクショ参考。

横のアイコンクリックでHTMLの環境になったり、Pythonの実行環境になったりします。
HTMLの環境にすると、html,css,javascriptのファイル構成でエディタが開きます。
他のエディタと違い、console.logはブラウザのデベロッパーツールからしか確認できないので注意。

エディタへのリンク(JS) www.programiz.com
エディタへのリンク(HTML) Online HTML Editor
保存機能はないです。
freeCodeCamp
こちらはエディタとして使うのではなく、オンライン上で勉強するために使用しています。
現在、筆者が一番使用しているサイトです。
日本語対応しています。(一部英語。google翻訳を駆使しましょう。)
https://www.freecodecamp.org/japanese/
Webデザイン、JavaScript、React、データベースなどなど、さまざまな分野をカリキュラムに沿って順に勉強できます。
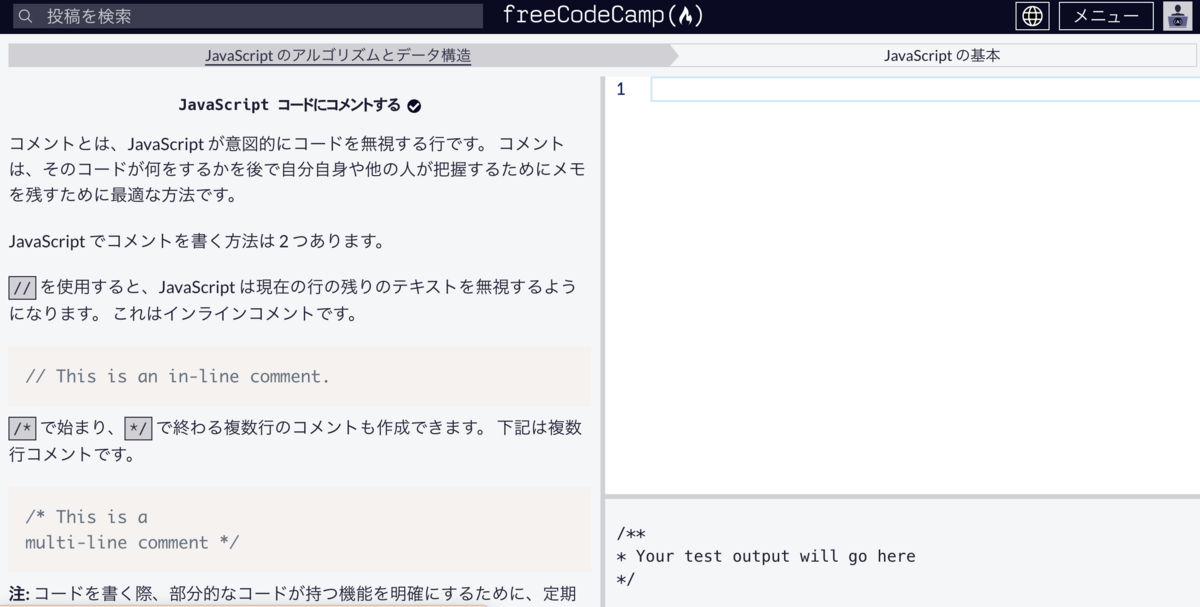
JavaScriptでは、オンラインエディタ上でコードを記述し、正解か不正解かを判定、次に進む流れです。
ヒント機能(と、答え)もあるのでつまずいても解決できます。

- 説明を読む
- テストの内容を見てコード記述
- テスト実行
の流れで進みます。
わからない時は「助けを求める」から、ヒントと答えが閲覧できます。
「動画を見る」、「質問する」といった項目もありますが筆者は使ったことないです。。。

LeetCode
こちらもどちらかというと勉強型のサイト。
英語のみです。Google翻訳を使いましょう。
30日間のJavaScriptというページを試しに開いてみます。
30 Days of JavaScript - Study Plan - LeetCode

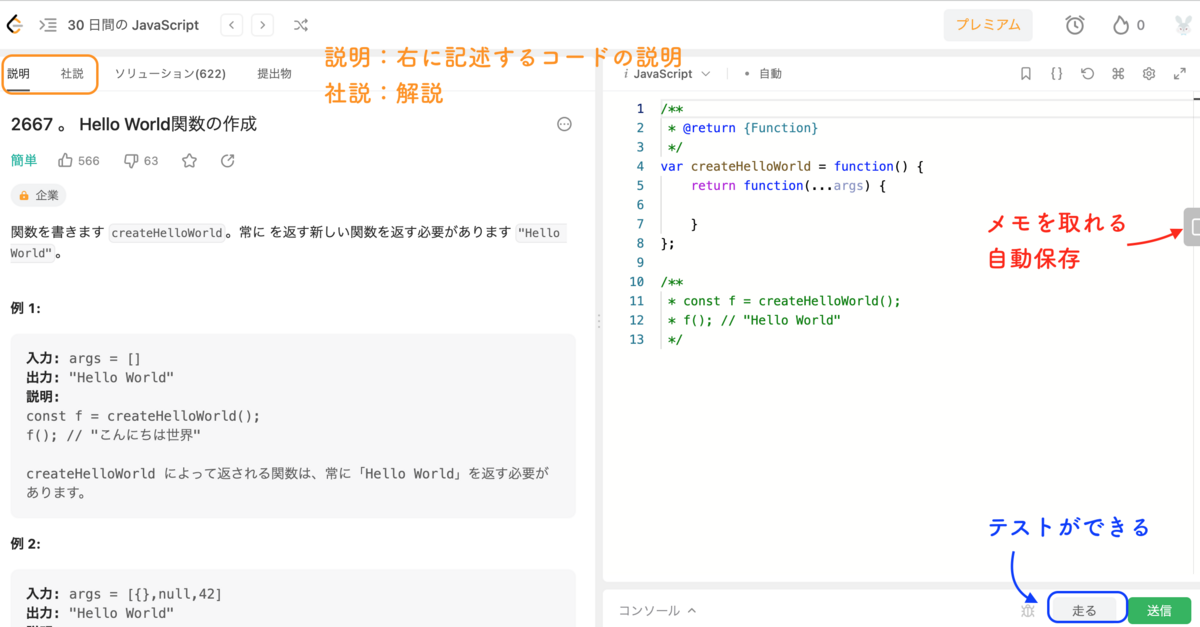
左側に記述するコードの問題、そして解説がかいてあります。
右側のエディタ部分にコードを記述していきます。
右下の「走る(Run)」でテストケースを実行し、結果を確認することができます。

タブを移動すると、結果が表示されます。


予測されるテストの結果(Expected)と、実際のコードを実行してみた結果(Output)があっていればテスト合格です。
テストが大丈夫そうなら、右下緑のボタン、「Submit」で送信してみましょう。
左側が以下のような画面になります。

勉強についてはこのような感じで進めていきます。
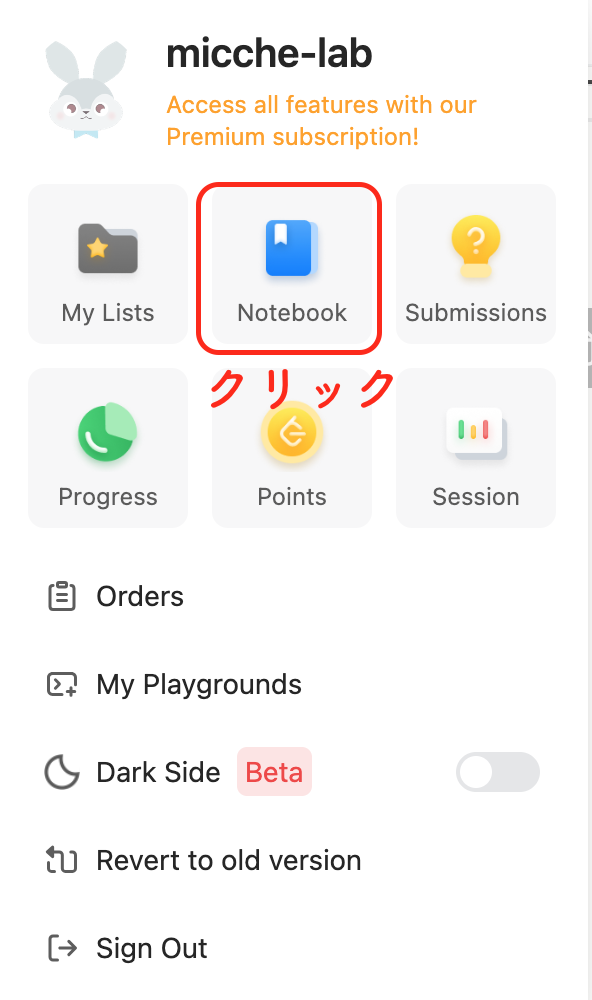
途中にとったメモを見たければ、右上のアイコン(筆者の場合は当サイトのうさぎ)クリックしてメニューからNotebookをクリックします。

以下の画面のように、 myNotesにメモが溜まっていくようです。

エディタ画面
Playgroundの画面は以下。

保存もできるのであとからコードを見返すこともできます。
シェアについて
シェアも可能。
埋め込み
リンク
まとめ
オンライン上で使えるエディタと勉強サイトのまとめでした。
参考になると嬉しいです。
ぜひ自分にあったサイトで、コーディングを楽しんでください!