PHPの勉強がてらWordPress-その1構築
JavaScriptのお勉強もだいぶ進み、MDNのサイトではデータベースのところまできました。
ブログ記事にはまだ繰り返し文までしかまとめられてませんorz
前回のjavascriptブログ記事 micche-labo.hatenablog.com
XMLHttpRequest、Fetch APIにWeb Storage API 、indexed DB APIとか、難しくて頭抱え始めたので、ここいらでPHPでも触っておこうかと思ったのがことの発端。
というか、このへんのことをしっかり学ぼうとすると、必然的に勉強サイトにphpが出てくるようになり、必要に駆られてという方が正しいかもしれない…です。
さてはて、当方エディタはVScodeを使用しているのですが、phpの簡単な練習には、プラグインのphpserverを使用し、ブラウザ表示させています。
毎回更新ボタン押さないといけないのが面倒っちゃ面倒ですがまあ仕方ないですよね。 いつもライブサーバーでリアタイチェックしてた身としては、phpも即時反映してくれたらいいのに、と思います。
そこらへん記事にしてる方がいらっしゃったのですが、まだ試してないのでまた今度。
前置きはここまで。
今回はPHPを勉強するついでにWordPressのテーマでも作るか!ということで、まずはローカルに環境構築していこうと思います!
Local by Flywheel
簡単だといわれているLocal by Flywheelを使用していきます。
macでもwindowsでも使えるらしいですが私はmacなので、macでのインストール方法をご紹介します。
(あちこちで書かれているので、いろいろ参考にしながらインストールしてみてください。)
ちなみに他にはMAMPという開発環境もありますが、そちらは割愛します。ちょっと調べたら前者の方がおすすめと見たので。
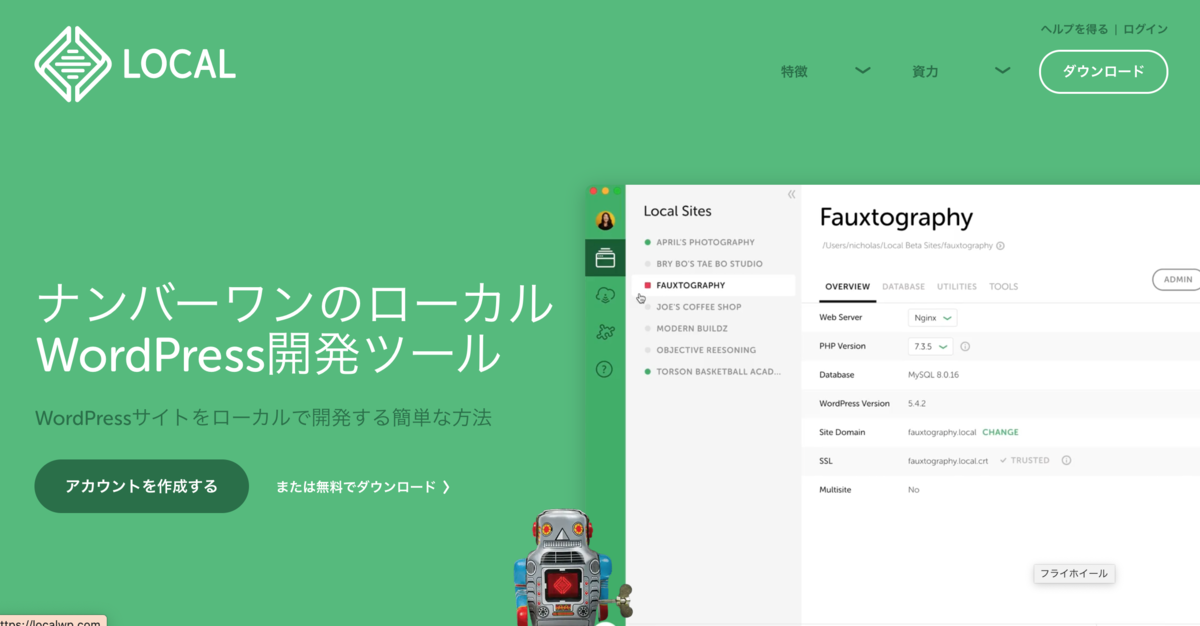
local by fly wheelのダウンロード
以下サイトより無料版をダウンロードします。 localwp.com

インストール
ダウンロードしたら開きます。
ドラッグしてインストール。

読んだらクリックしてチェックマーク入れ、I AGREEクリック。

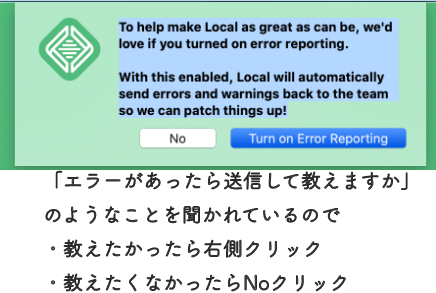
エラーあったら報告するかどうかきかれているので、報告するならTurn on Error Reporting、報告したくなければNoクリック。

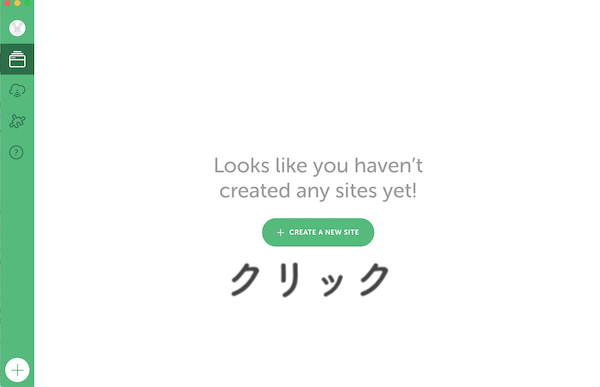
最初の画面
この画面じゃなくても右上に×が出ていると思うので、そこ押して消せば、画像のような画面になります。

(ログインしてプロフィール画像を設定したので私は左上にアイコンが出ています。)
+ CREATE A NEW SITEをクリックで、ローカルサーバーにWordPressをインストールするための設定をしていきます。
Localの設定
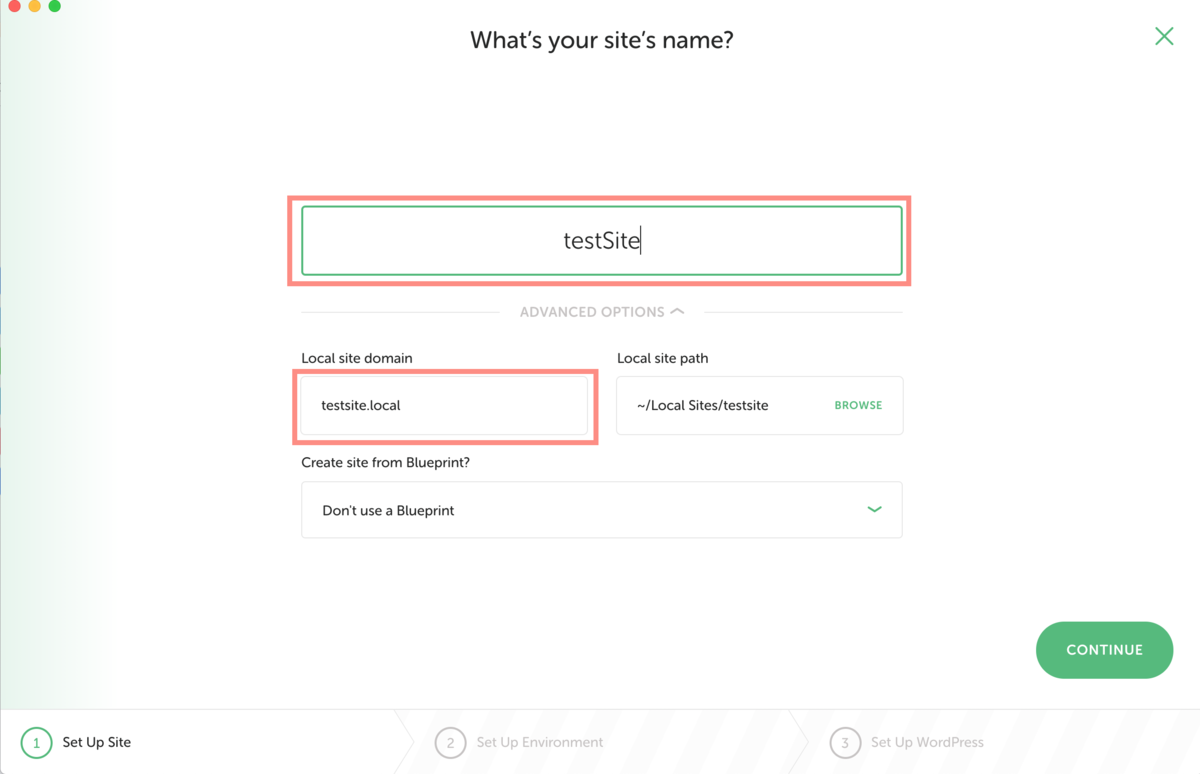
まずはサイト名入力。
このサイト名はそのまんま接続アドレスになります。
例:サイト名.local。
サイト名だけ入れてCONTINUEでもOKですが、もしサイトアドレスやフォルダを別に指定したければオプションで設定できます。

Local site domainをblog.localとかにしてもOKLocal site pathにはBROWSEで指定したいフォルダを選択可能
フォルダ指定する場合はLocal Sites内に新しく作る必要があります。

できたらCONTINUEクリックで次へ進みます。
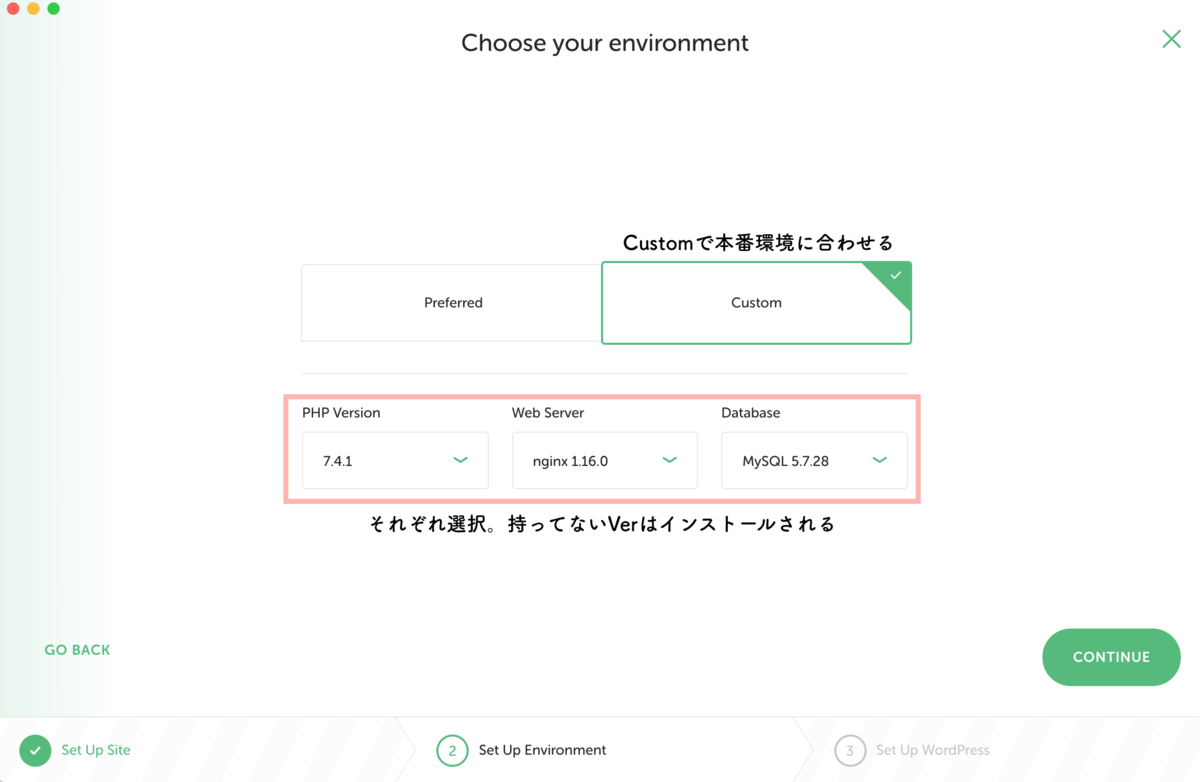
PHPなどのバージョン選択

バージョン指定なければこのままCONTINUE。
変更したい場合は以下項目参照。
PHPのバージョン、mySQLのバージョンを本番環境に合わせて変更したい場合
私はすでに運用中のWordPress(conohaWingで稼働中)と環境を揃えたかったので、OptionでPHPのバージョンとmySQLのバージョンを変更しました。
どちらもダウンロードしていなかったので、この後ダウンロードが始まりました。

終わったら変更許可するためにPCのユーザー名とパスワード入力。

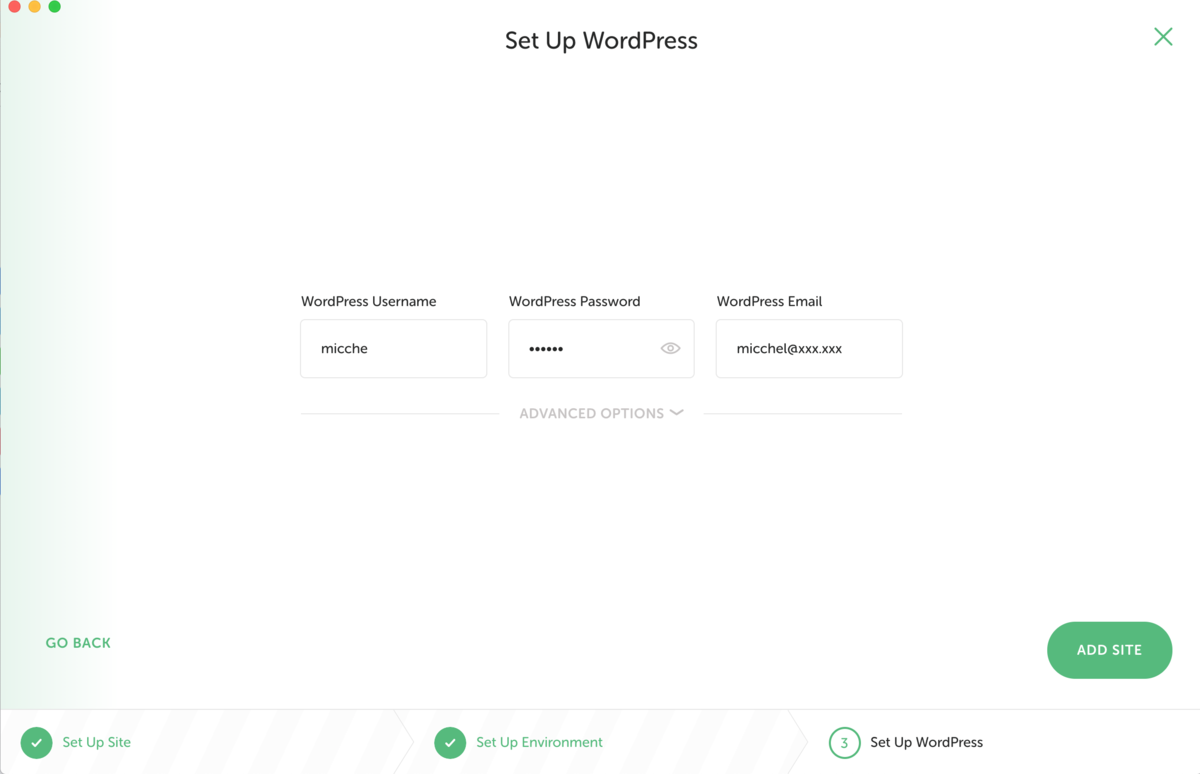
WordPressのユーザー名パスワード設定
ここまできたら後一歩。
WordPressでログインするためのユーザー名とパスワードを設定します。

最後に、ADD SITEクリックで構築が始まります。
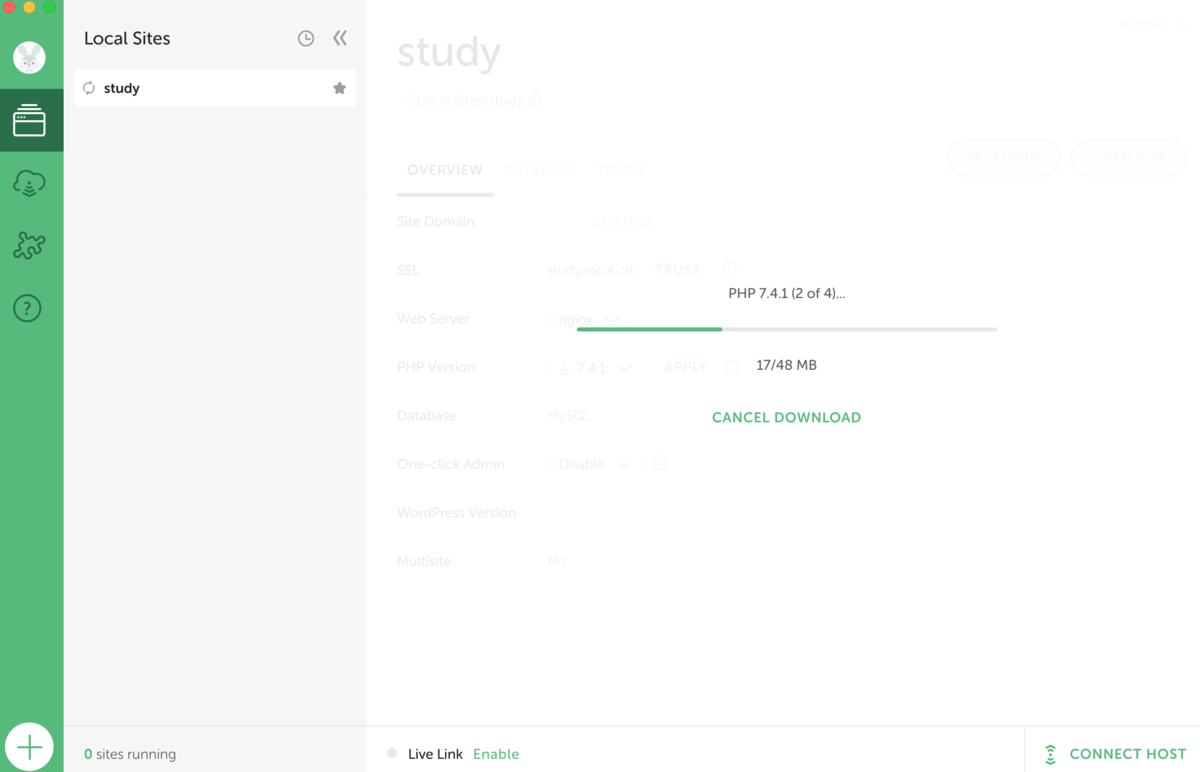
こういう画面になるので、気長に待ちます。

構築完了!

サイトを早速開いてみる
右上のOPEN SITEをクリック。

まだ何もいじってないので初期のデザインです。
ADMINだと、WordPressの管理画面(ログイン前)へ。

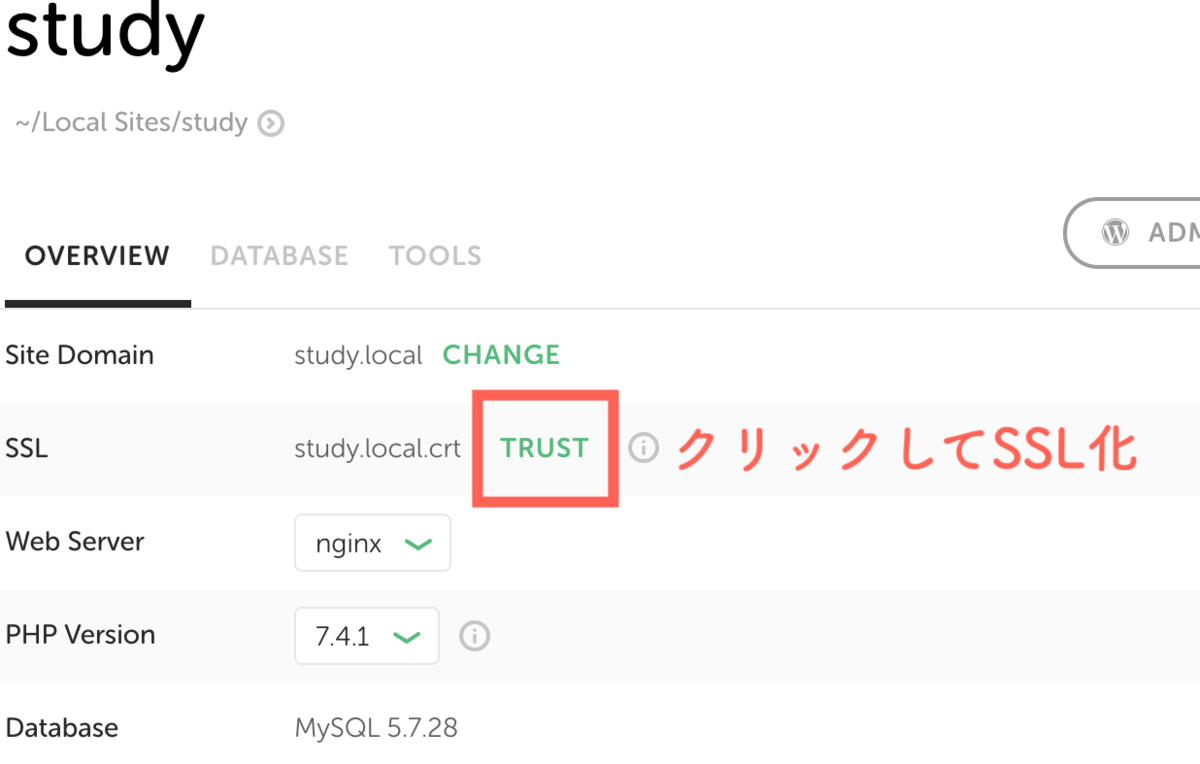
SSL化する
URLの前に保護されていない通信と出て鬱陶しいので、SSL化します。

Localが変更を加えようとしていますとアラート表示されるので、PCのユーザー名とパスワード入力してOKクリック。
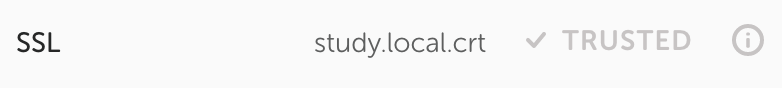
チェックマークとTRUSTEDという表示になったらOK。

これだけではまだSSL化完了していません。
SSL化WordPress側の設定
まずは管理画面を開きます。
ADMINクリック。

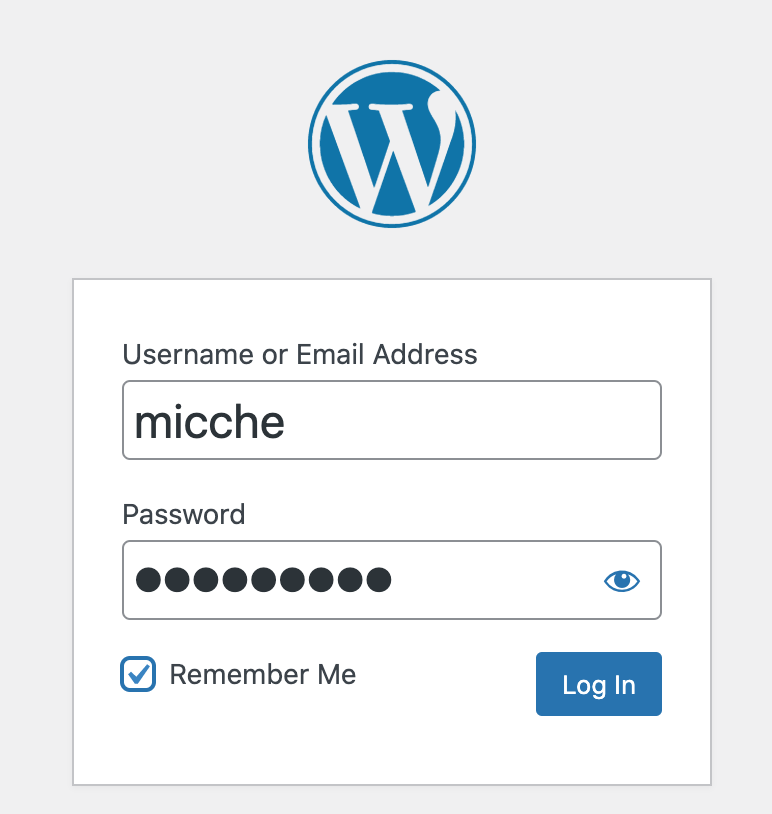
次にログインします。
Localでさっき設定したユーザーIdとパスワードを入力します。

ログインしたらSettingsをクリックして設定に入り、アドレスの変更と、言語の変更、タイムゾーンの変更を行います。
- 赤い線で囲っているところの
http://をhttps://に変更。 Site Languageのプルダウンをクリックして、`日本語`に変更。- その下のタイムゾーンは
東京に変更。

※画像上のhttp://をの先は、https://に変更です。文字消えちゃっててすみません。

サイトを表示してみます。

アドレスの左に鍵マークが表示され、SSL化が完了しました。
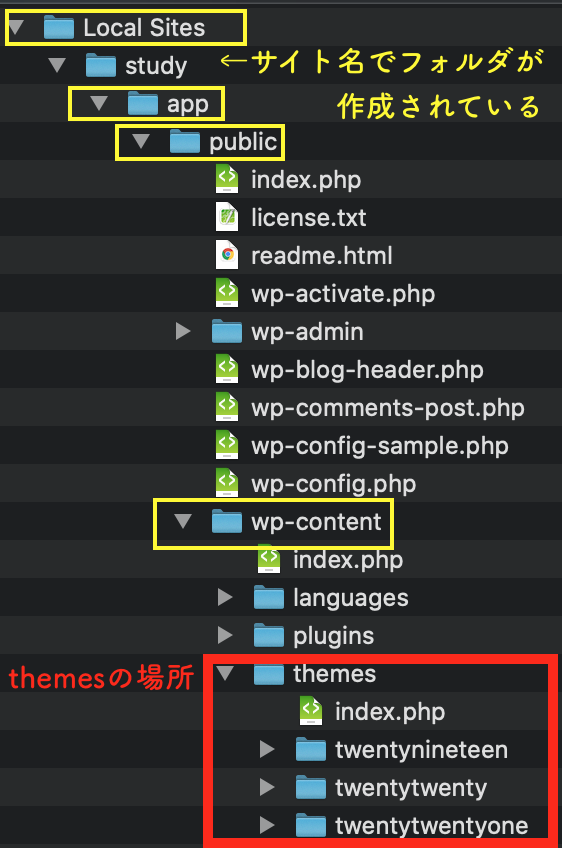
WordPressのテーマ制作するフォルダの場所
肝心のテーマ制作のためのフォルダはどこにおくんじゃいって話ですが、今回このWordPressはLocal Sites内のstudyというフォルダの中にインストールされたので、そこを開きます。
このフォルダ(私の例でいう study )は、デフォルトで最初に決めたウェブサイトの名前になってるかと思います。
それから、app→public→wp-contentと進み、最後にthemesを開くと、そこがテーマファイルの置き場となっているはずです。

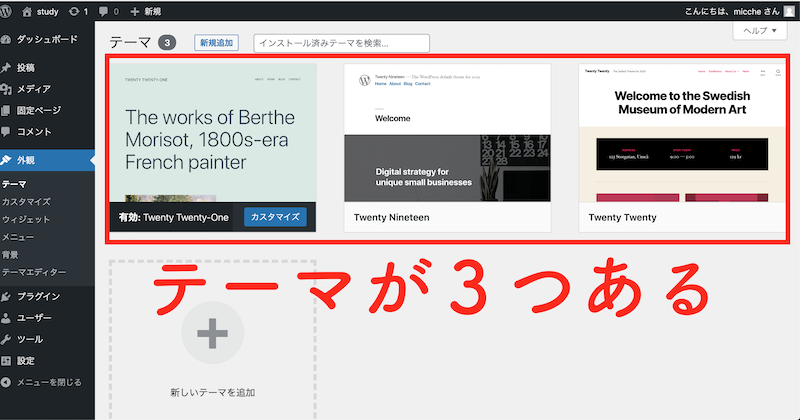
標準でWordPressにインストールされているテーマが3種類入っていますね。
試しにWordPressの管理画面で確認してみると

themesフォルダ内にあるテーマと一致しています。
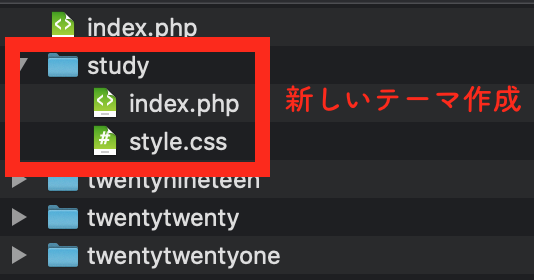
試しにテーマフォルダを作る
試しにテーマフォルダ「study」をFinder上で作成しました。
フォルダの中に、index.phpとstyle.cssを作成。中身は空っぽです。

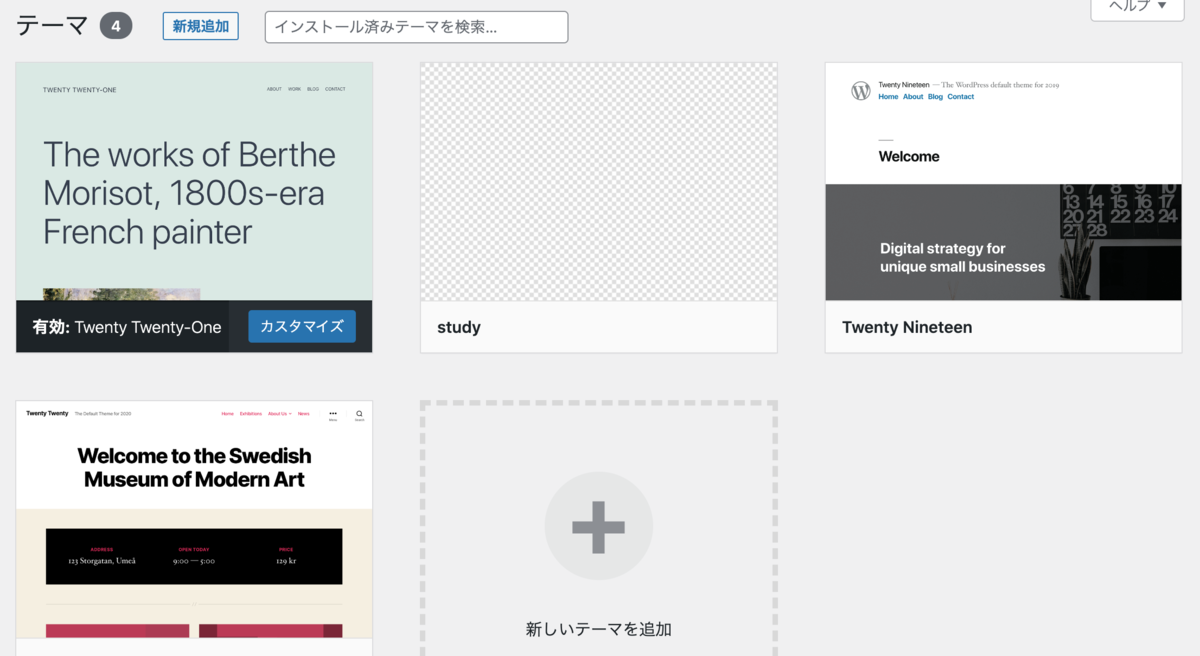
WordPressの管理画面で、外観→テーマを開いてみます。

無事「study」テーマが反映されています。
まとめ
今回はここまで。
この記事では、
をご紹介しました。
次回はテーマ制作を行っていこうと思います。
はじめてなので手探りで勉強がてらですが、ブログにまとめると頭の中が整理されるので、引き続きブログは更新していこうと思います!