Macではてなブログテーマ制作その2【設定とテーマ投稿】
前回、ターミナルでテーマ制作のための環境構築を行い、「Boilerplate」をダウンロード、Sassでの制作環境を整えました。
前回の記事
今回はその続きになります。
いよいよSCSSファイルを編集して、テーマ制作に入っていきます。
その前に、ブログ側の設定を少しだけしてあげる必要があるので、合わせてご紹介します。
テーマ制作におけるデザイン確認用のはてなブログをまだ作っていない方は、「はてなブログとは」よりブログを作ってください。
もしくは、ダッシュボード => マイブログ より新しいブログを作ってください。

はてなブログ側の設定
新規ブログ作成出来たら、以下の項目を変更及び追加していきます。
基本設定
「編集モード」を「Markdown」に変更。
はてなブログのテーマ制作の手引きにある記事のデザイン確認用サンプルエントリーがMarkdown形式のため、Markdownに変更しています。
詳細設定
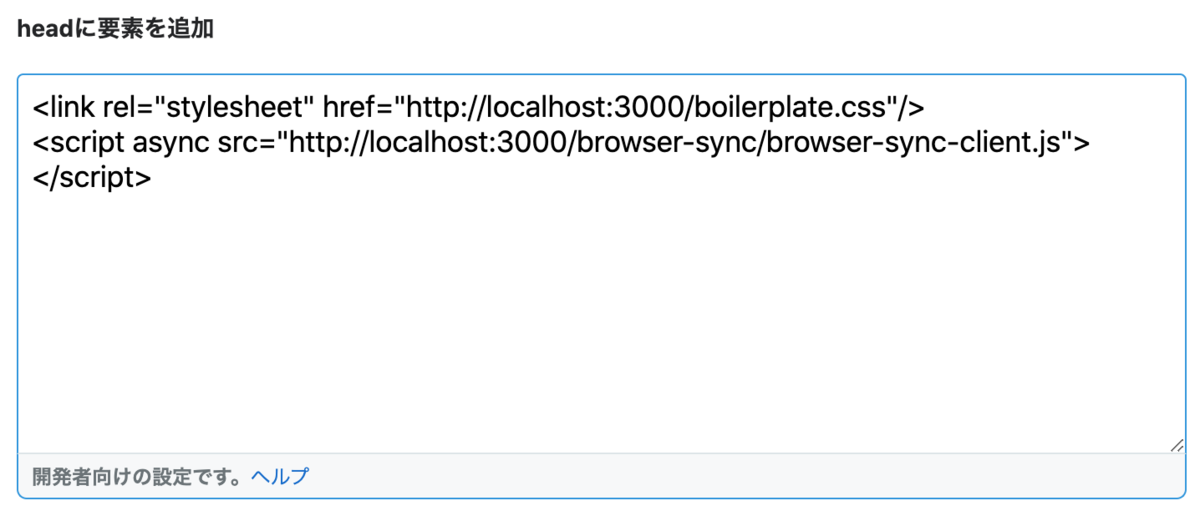
「検索エンジン最適化」の「headに要素を追加」へ以下コピペ
2021.4訂正 => 「設定」 => 「詳細設定」 => 「headに要素を追加」
<link rel="stylesheet" href="http://localhost:3000/boilerplate.css"/> <script async src="http://localhost:3000/browser-sync/browser-sync-client.js"></script>


PC内のboilerplate.cssがブログに反映されるようになります。
ブログのデザインを消去
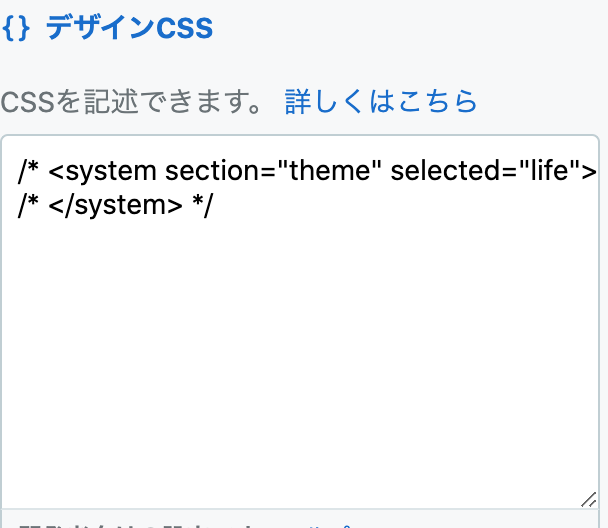
「デザイン」=>「カスタマイズ」=>「デザインCSS」を下記に書き換え。
/* <system section="theme" selected="life"> */ /* </system> */

サンプルエントリーを投稿
「サンプルエントリー」からコピーし、記事を投稿します。
ターミナルで実行
cd /Users/ユーザー名/github/blog/new-theme
に入り、
npm start
で実行します。
/Users/ユーザー名/以降は、テーマ制作用のファイルが入っているフォルダ名を指定してください。ブログを確認
デザインが反映されていればOK!
CSSをゴリゴリ書いていく
Finderを開き、scss => lib => _core.scss の中身を書いてきます。
そうすることで、build => boilerplate.cssの中身が更新されていきます。
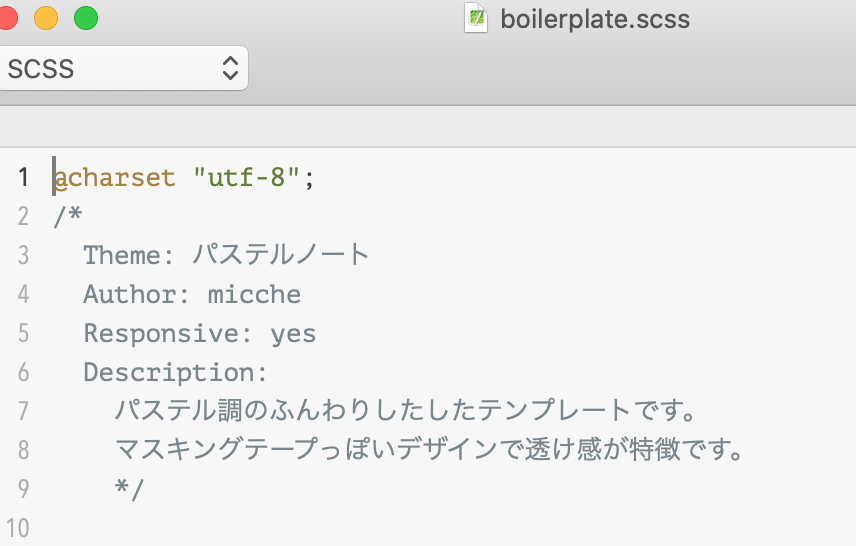
_variable.scssの中身も変えてOK。
変数が書いてあるので増やしたり色を変えたりします。
boilerplate.cssの/**/の中身を変えることも可能です。
一例

レスポンシブデザインの場合は
Responsive: yesも合わせて記載する。はてなブログに投稿
build=>boilerplate.cssの中身をまるっとコピー。- テーマストアにアクセスし、「新しいテーマを投稿」をクリック。
- 「テーマ名」「テーマの説明」を埋め、「cssのソースコード」へ先ほどコピーした
boilerplate.cssの中身をペースト。
(最後の方の/*# 〜#*/は消してOK!)
cssのソースコードを貼り付ける - テーマのスクリーンショットをアップロード
(620×460ピクセル 対応画像形式:JPEG、PNG、GIF) - 「ライセンス」を決めたらチェック項目を埋めて投稿。
(基本はクリエイティブ・コモンズ・ライセンス 「表示 - 改変禁止」になっています。必要に応じて変更。)
テーマのスクリーンショットは、テーマストアでサムネイルとして表示されます。
おすすめは、PC版の表示、レスポンシブの場合はスマホやタブレットでの表示も合わせてスクリーンショットをとり、画像編集ソフト・アプリなどで合成するとイメージしやすいかと思います。
これでテーマ制作の完成です! お疲れ様でした。
次回は、テーマ制作で私が使用したSCSSのコードサンプルなどを記事にしていこうと思います。
よければ参考にしてみてください。